Project Overview
Valle de Guadalupe in Mexico has been called the Napa Valley of Baja California. The official tourism site isn't very robust. There are a few online guides, but they only highlight a few wineries, restaurants, and hotels. I chose this as the focus of my fictional travel site.
Goal
Design a site that offers full planning functionality including a directory of wineries, restaurants, hotels, activities, events, transportation, an interactive map, and itinerary creation. People will be able to find everything they need to plan their trip without visiting another site.
Design Process
1 - Research
2 - Design
3 - Final Design
1 - Research
Use Cases
I identified two primary use cases: American tourists visiting Valle de Guadalupe for a few days, and locals living in Mexico that only want to visit Valle for the day. American tourists will need access to the full range of planning tools. Locals visiting will only need to use the site to gather info about where they want to visit and likely won't need to plan an entire trip.


User Personas
My personas have been developed based on my own observations on numerous trips to Valle de Guadalupe.
Kendall is a generalization of the young American crowd that Valle is attracting now. Young people looking for adventure, “undiscovered” locations, and the perfect selfies/pictures to share on social media. This I believe will be the primary audience for the app: young and tech savvy with a disposable income.
A scenario for Kendall would be her wanting to plan a trip for her friends to Valle to show them not only a good time, but also that she has her finger on the pulse of what's cool and hip.
Javier is the other side of the coin. He lives in Mexico, near Valle de Guadalupe. He's already familiar with Valle, but wants to stay on top upcoming events and what's new in the region. He visits several times a year, so he
doesn't need the trip planning tools. He primarily uses it as a repository for event information and to see what's hot in the winery and restaurant space.
doesn't need the trip planning tools. He primarily uses it as a repository for event information and to see what's hot in the winery and restaurant space.
An appropriate scenario for Javier would be him visiting the site and finding a wine festival coming up. He can then check to see if there are any new restaurants since he last visited and if they have good reviews.
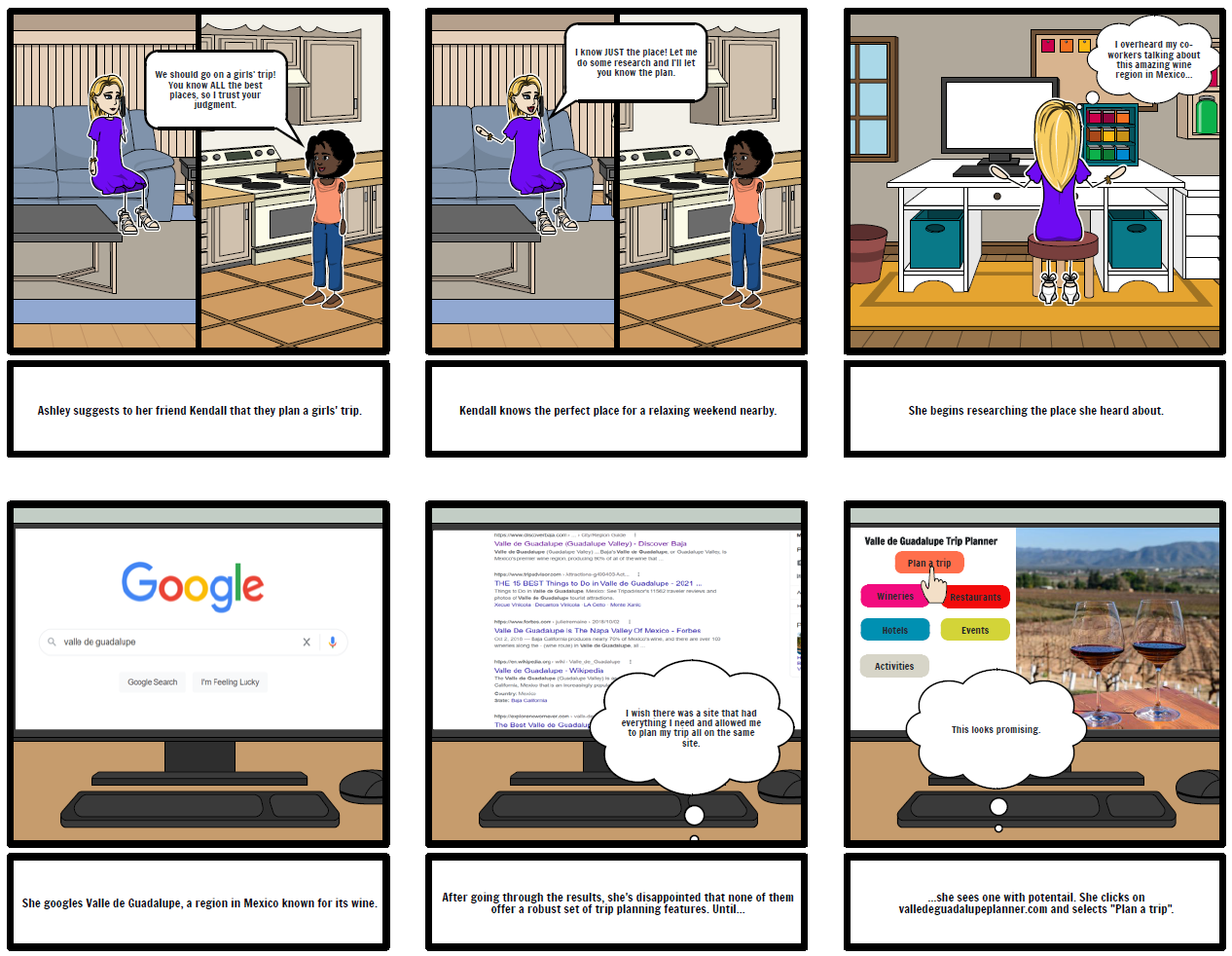
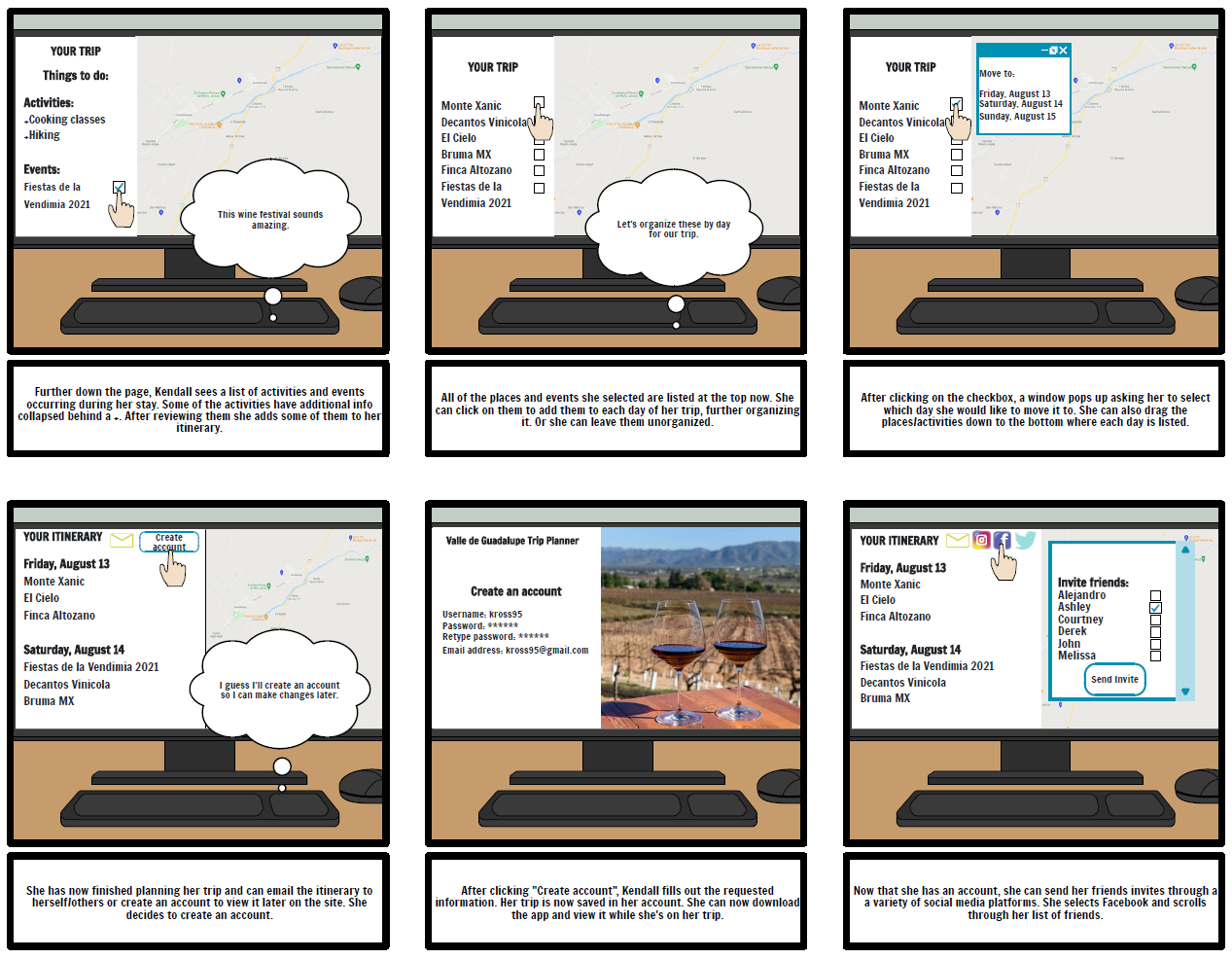
Storyboard
I decided to storyboard a typical scenario for one of my user personas: Kendall. In consideration of the time allotted for this project, I decided to focus on Kendall's use case going forward. Storyboarding helped to visualize how the site would be used and provided some insights into how it would be used. One insight was that this will need to be sharable on social media to invite friends and share the itinerary.
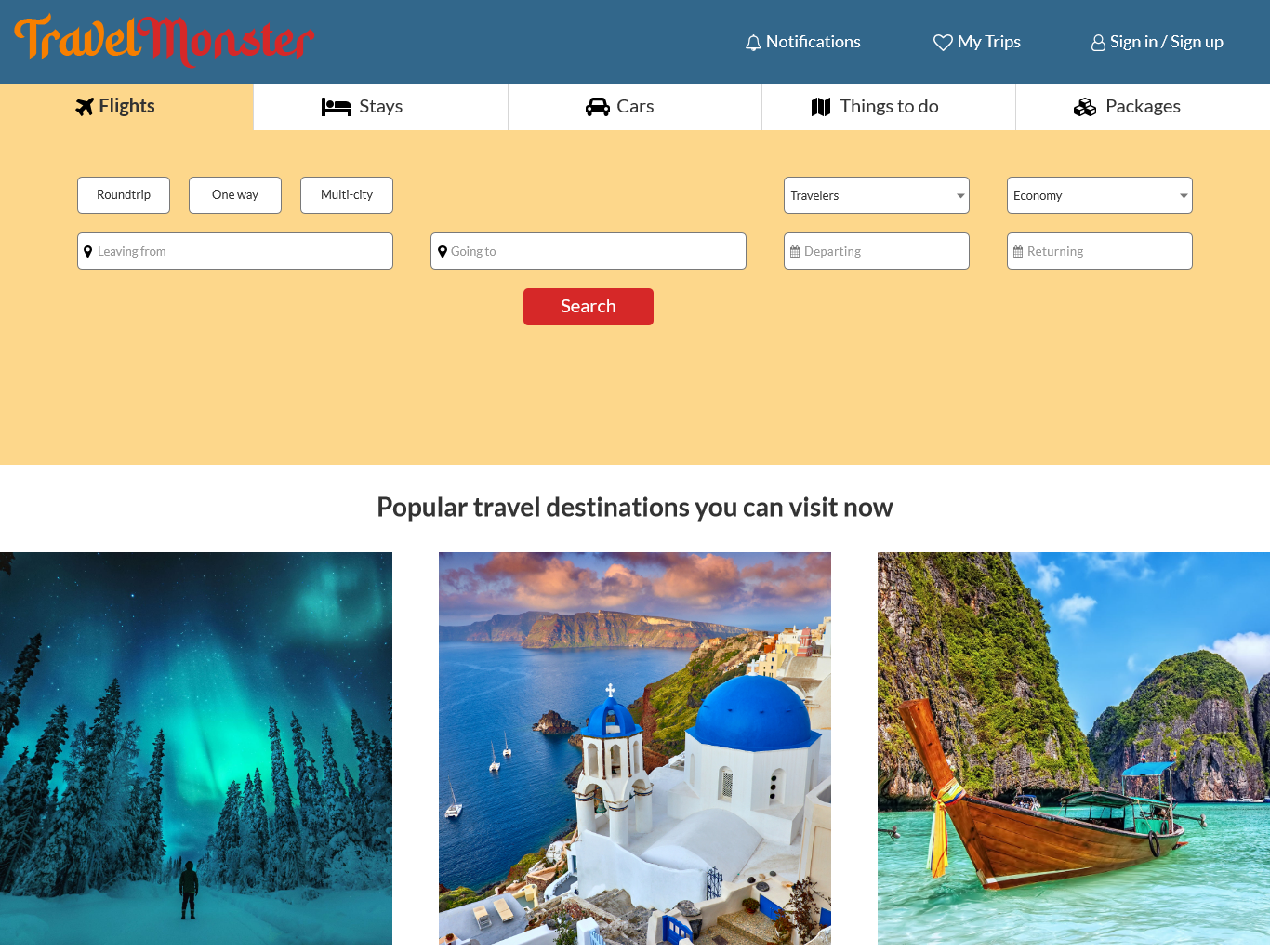
I researched other travel sites including some specifically for Napa Valley to see what features they offer. These features combined with the insight gained from my user research was the basis for the design phase.




2 - Design
Wireframe
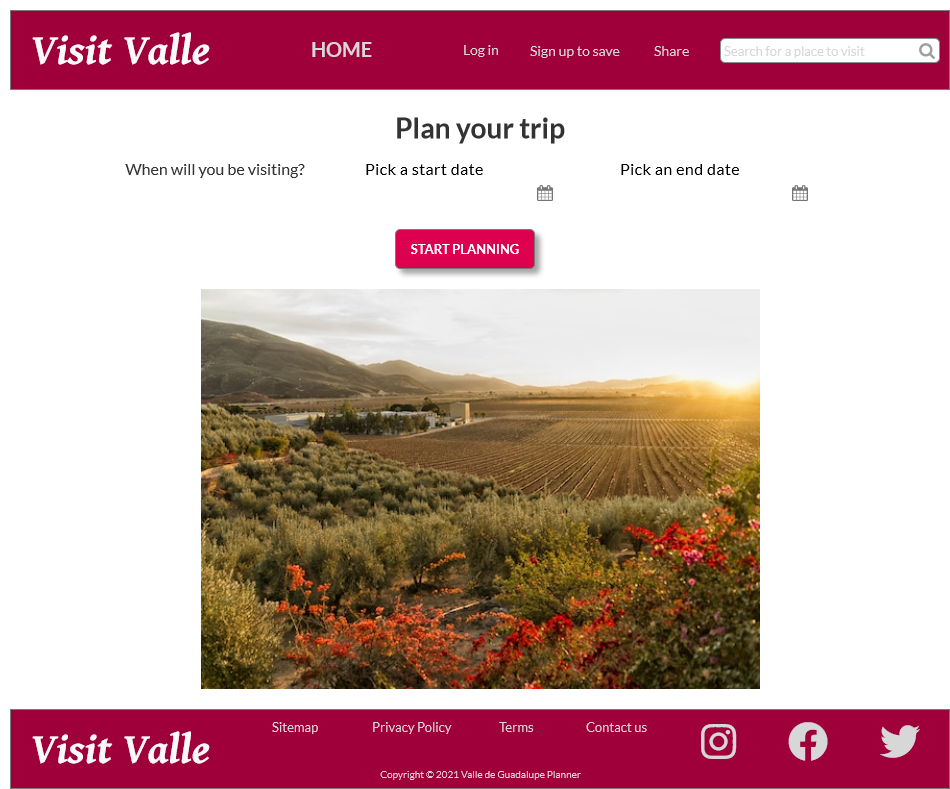
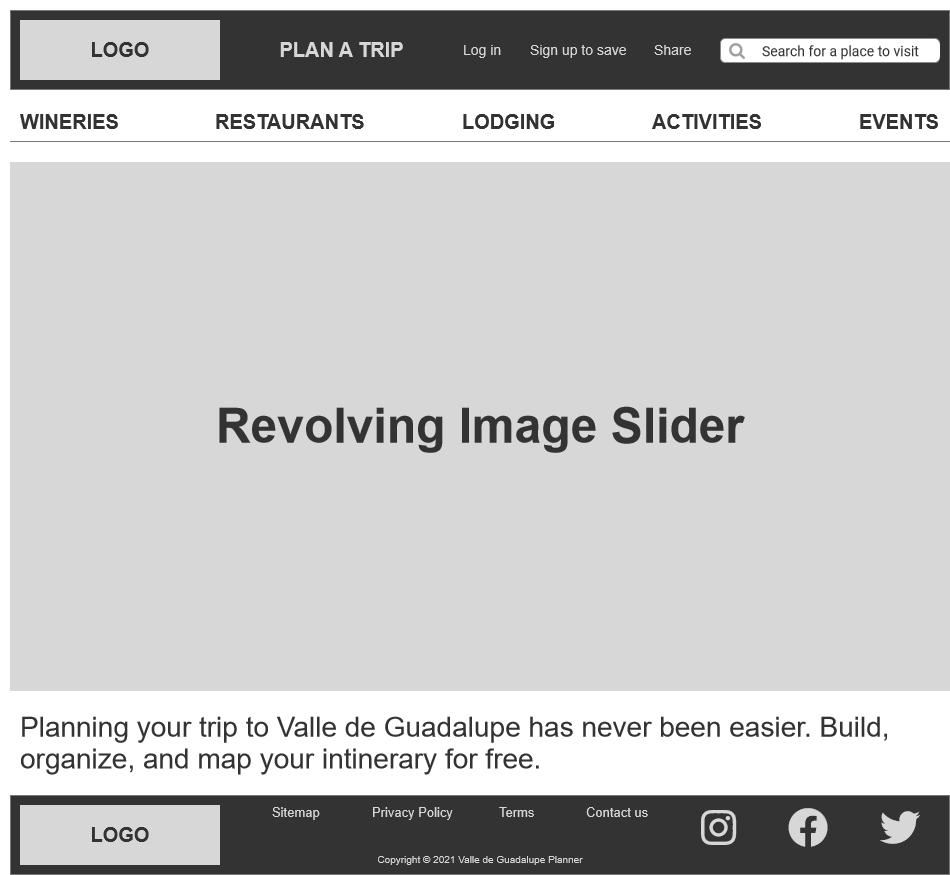
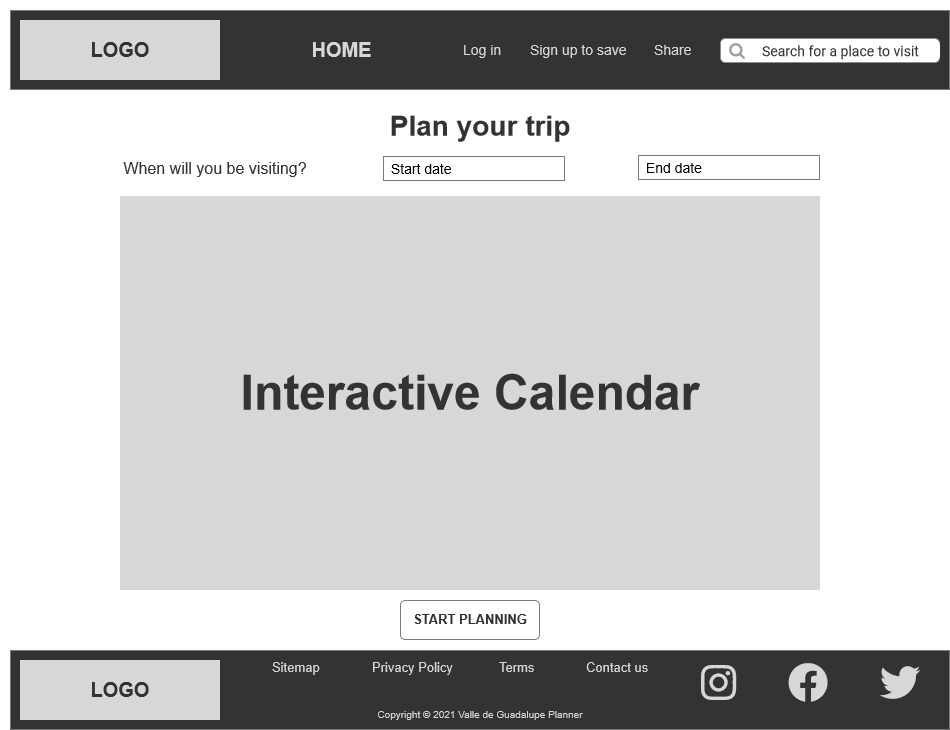
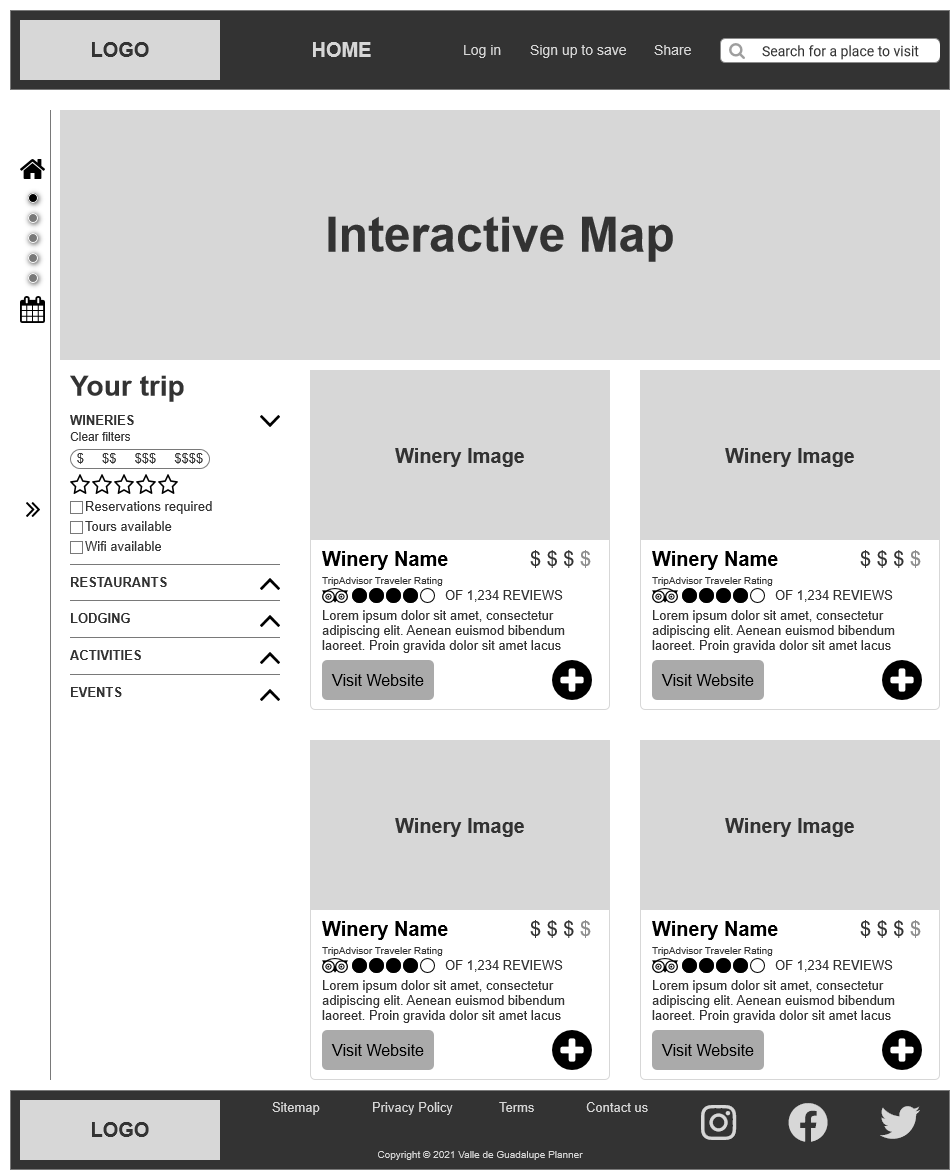
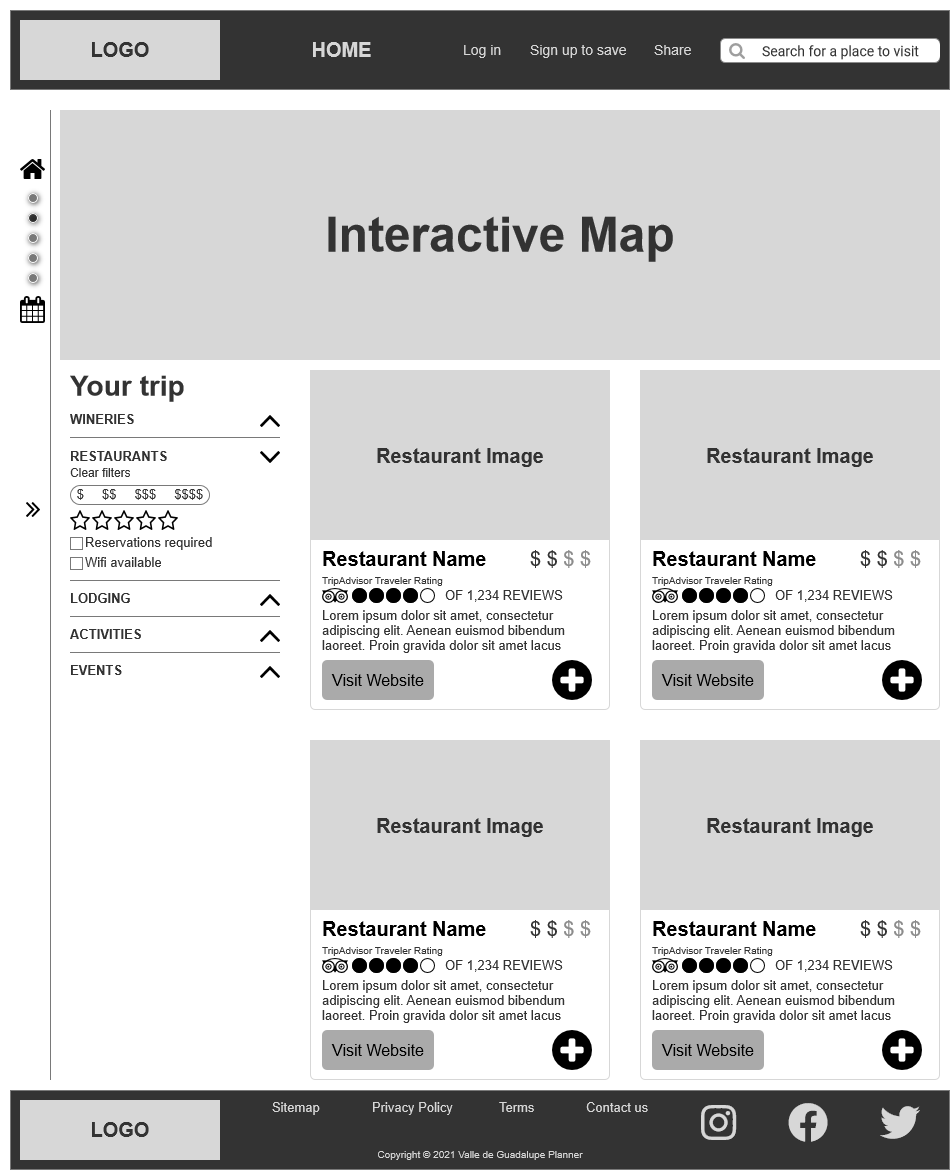
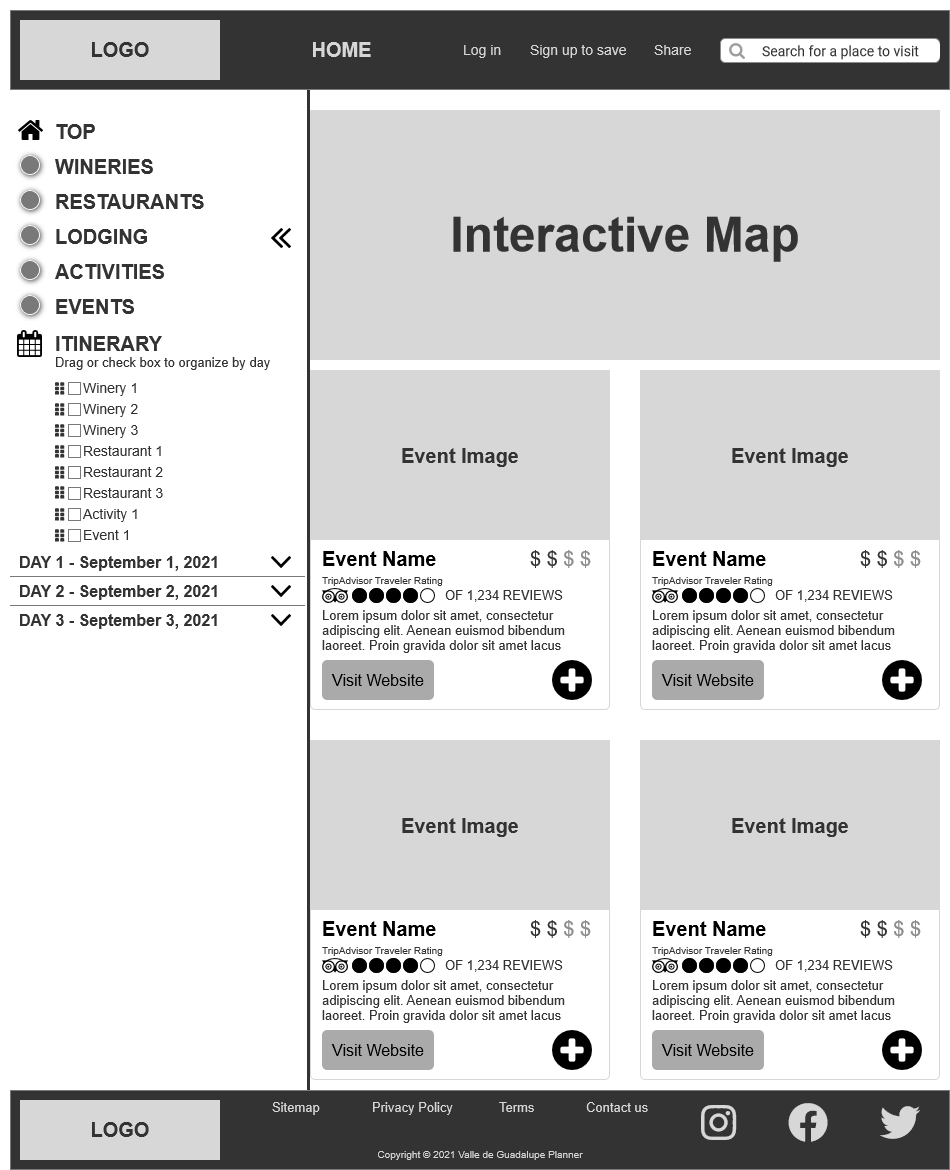
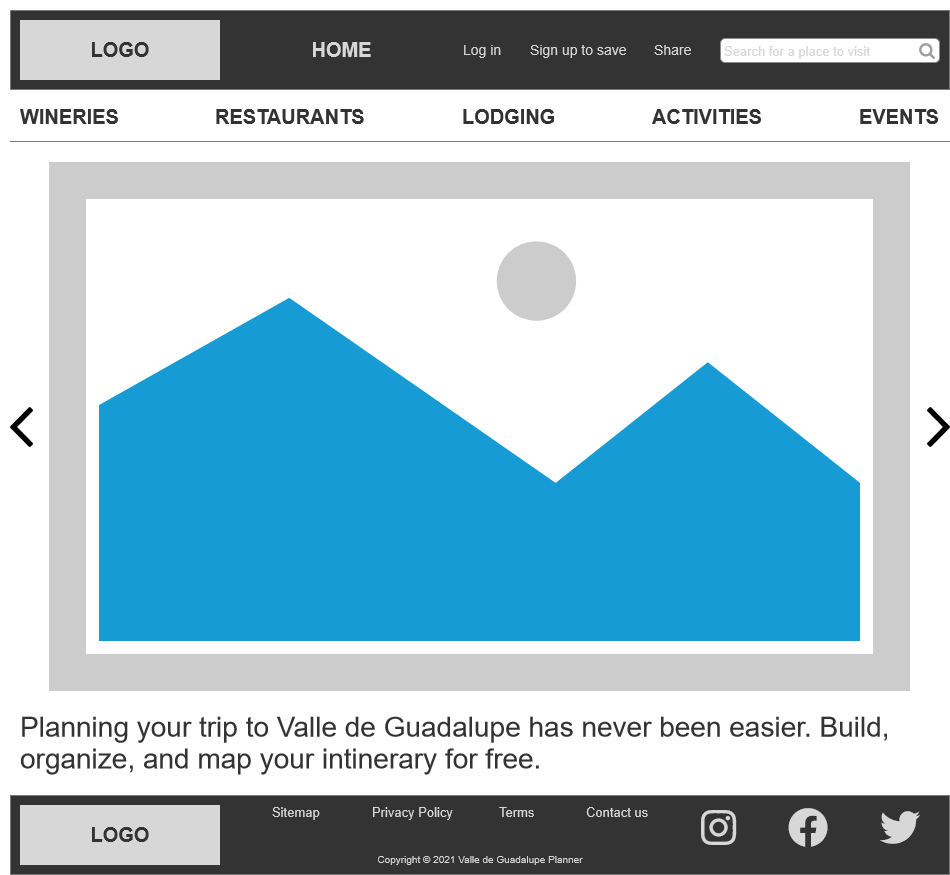
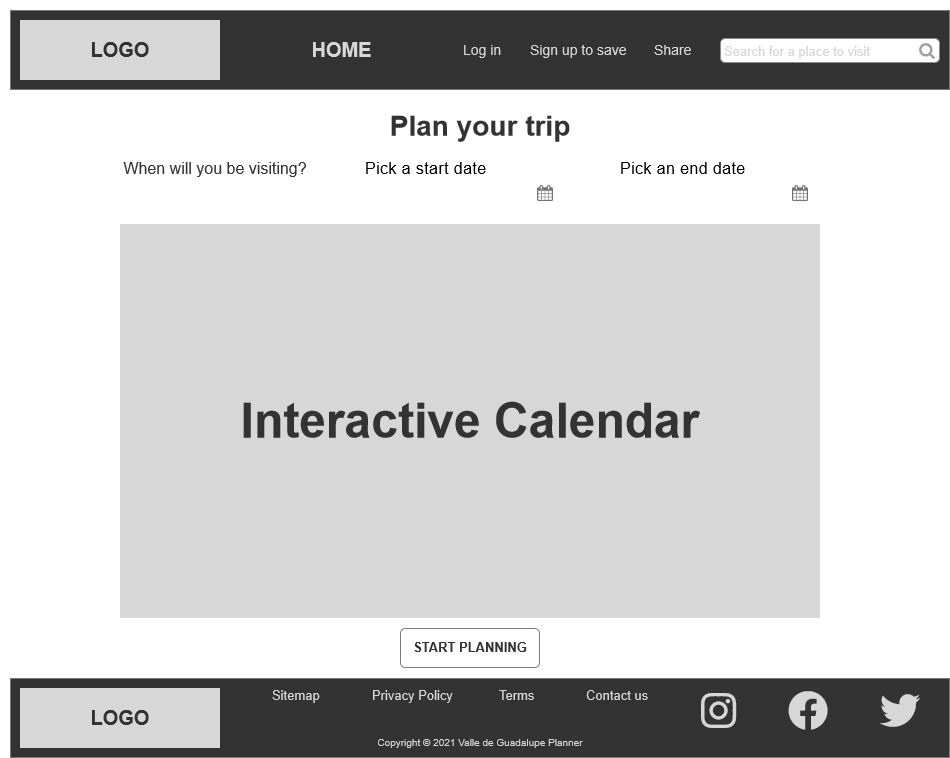
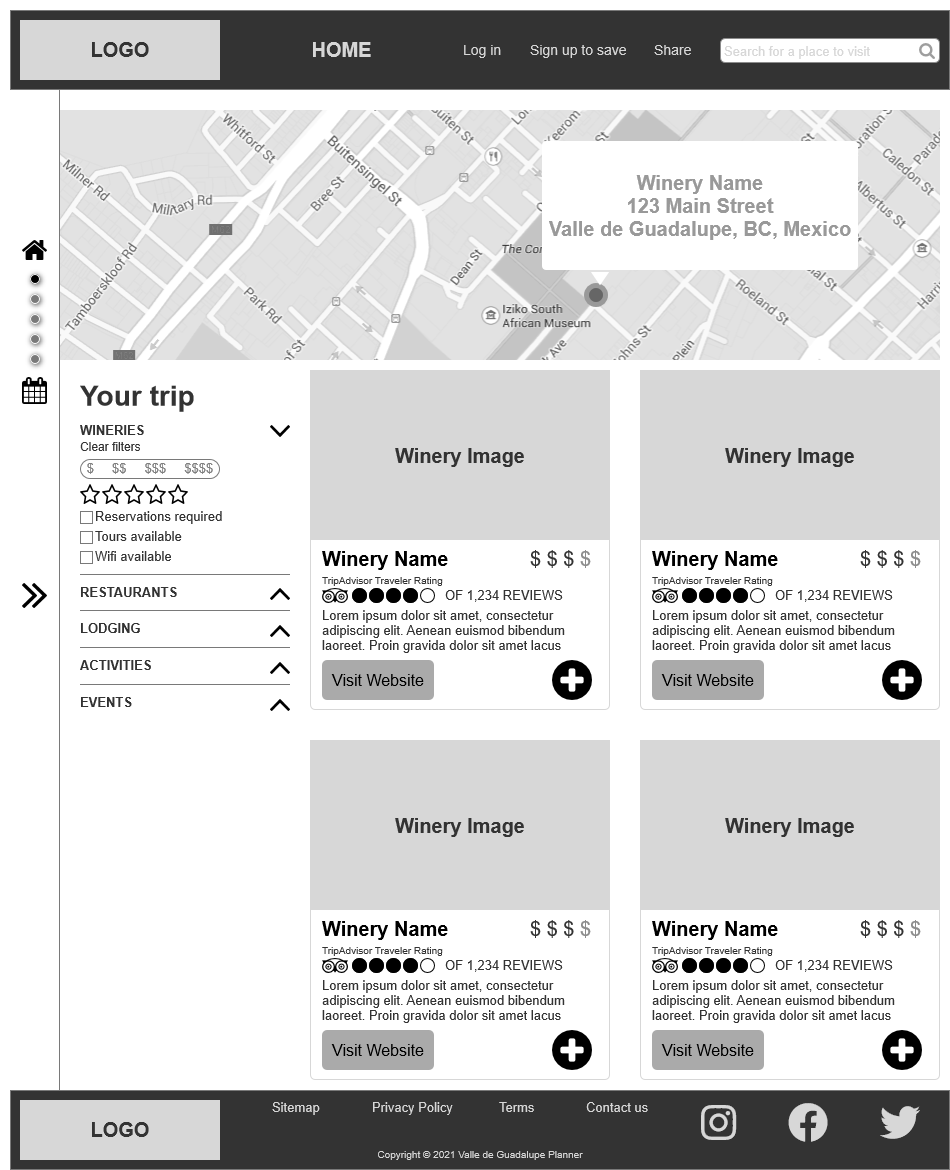
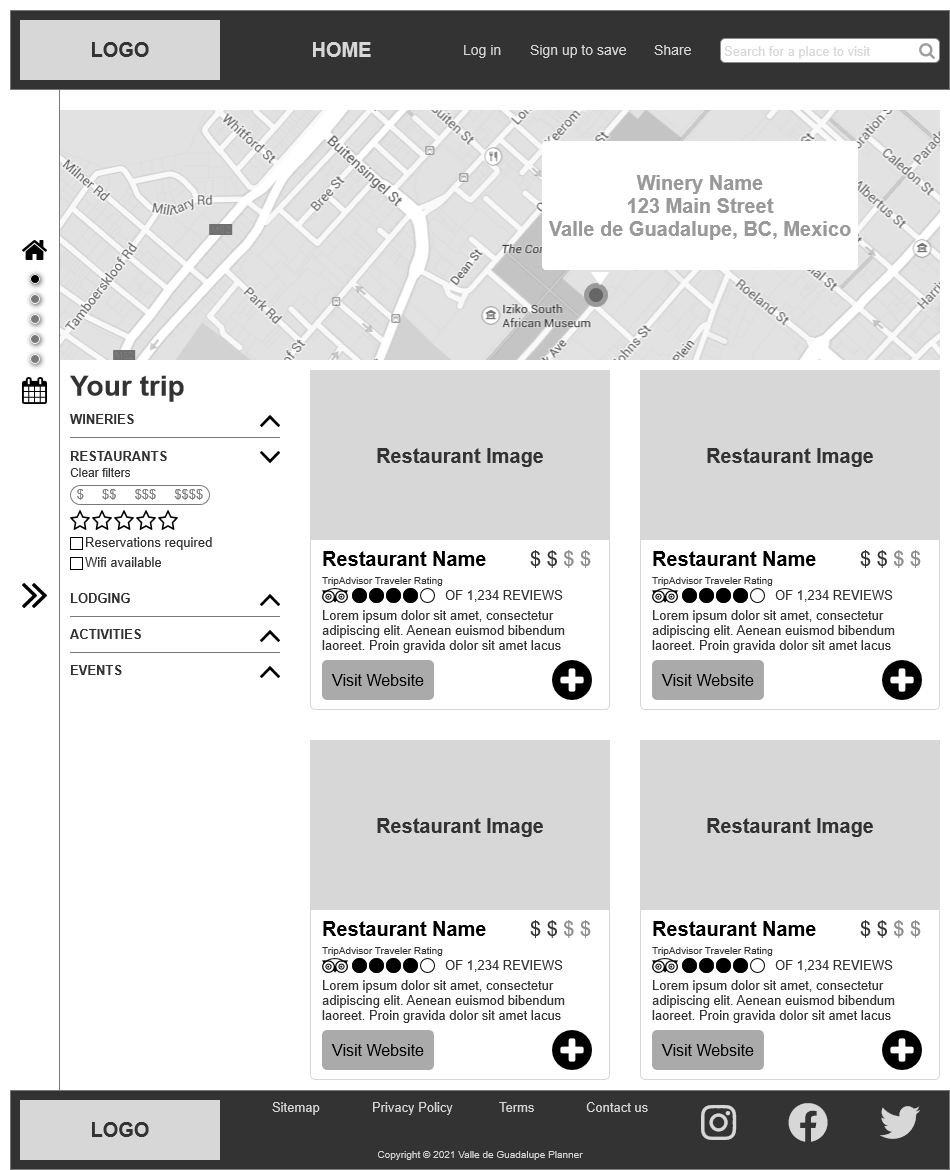
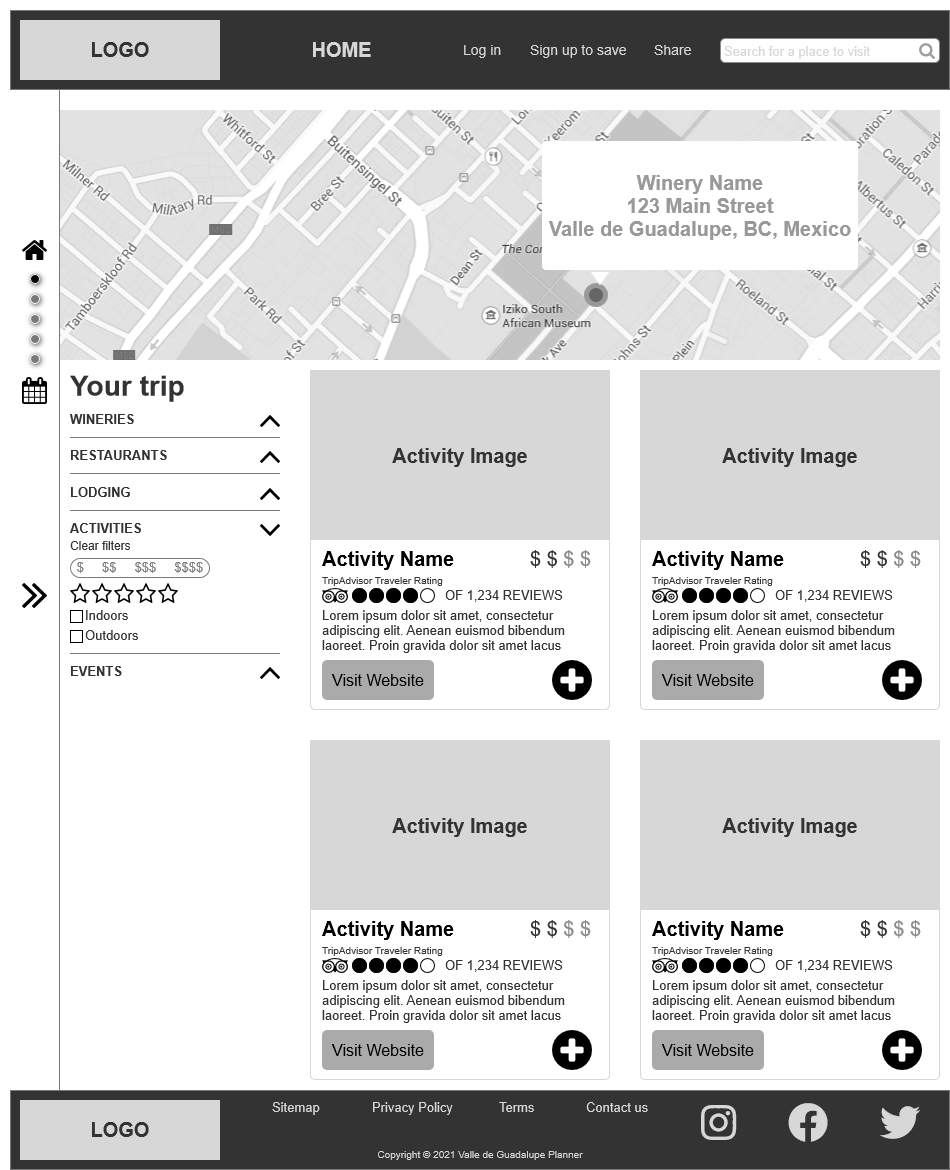
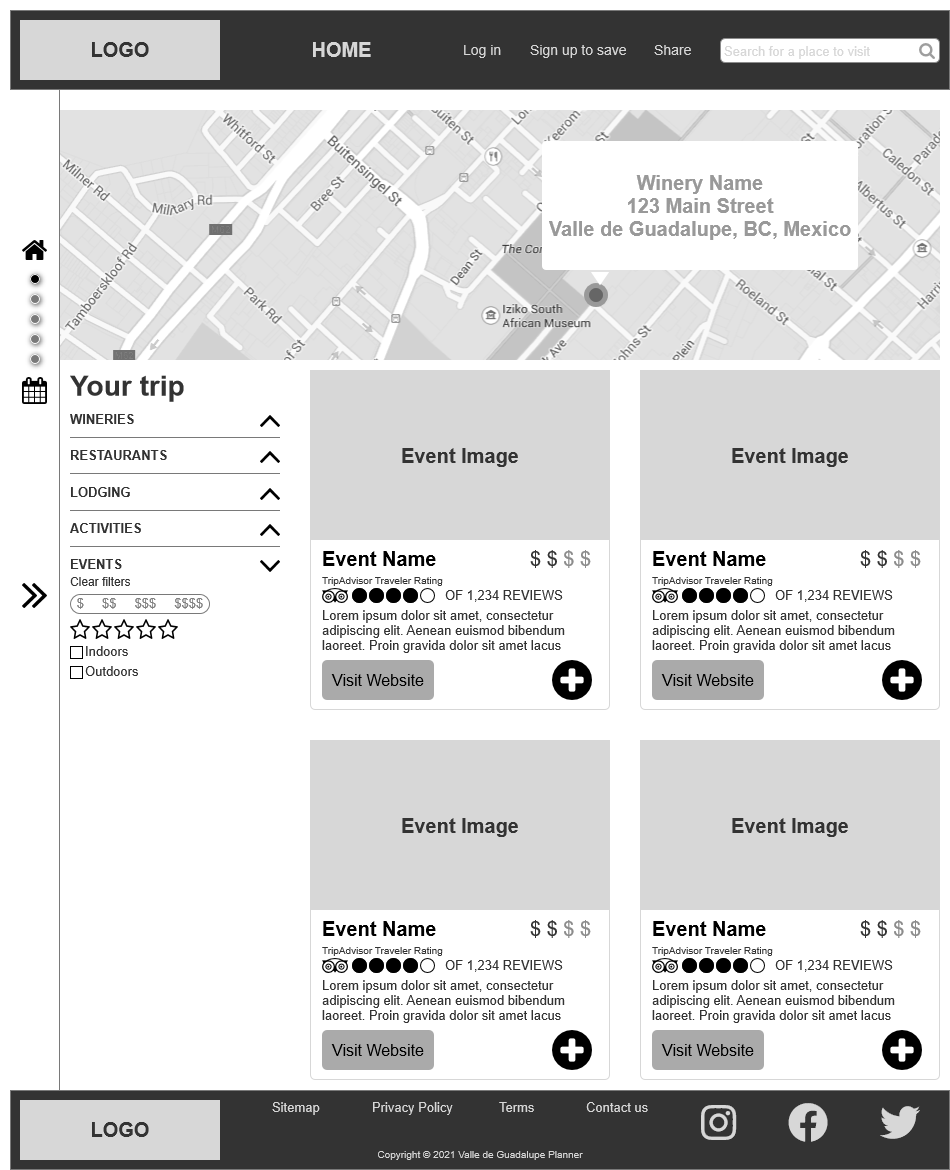
The wireframe consisted of the features found on other sites: a home page with revolving image carousel, an interactive calendar, a directories for hotels, wineries, restaurants, events, activities. I added a way to create and organize an itinerary as well and a sharing feature. A collapsible side panel drawer was added to navigate and build the itinerary without leaving the page.







Prototype
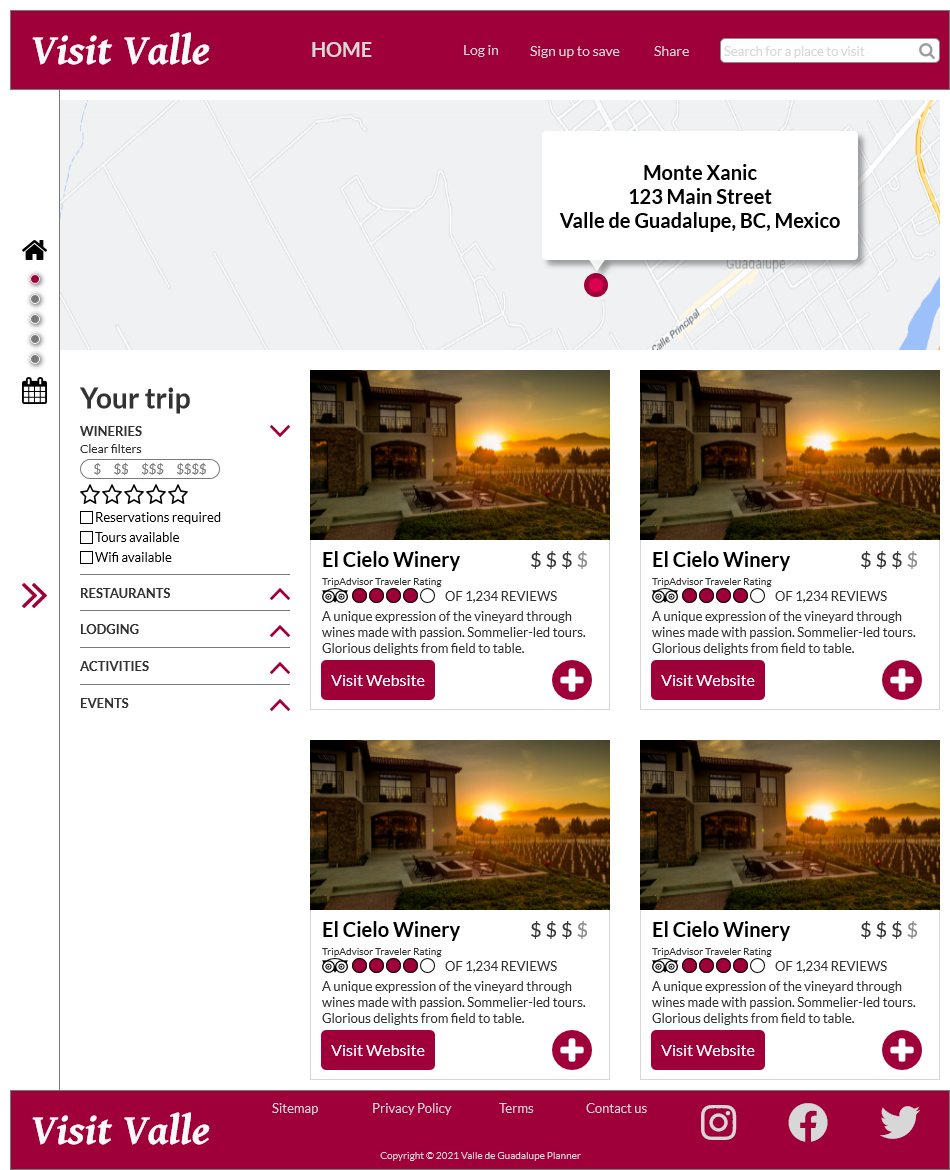
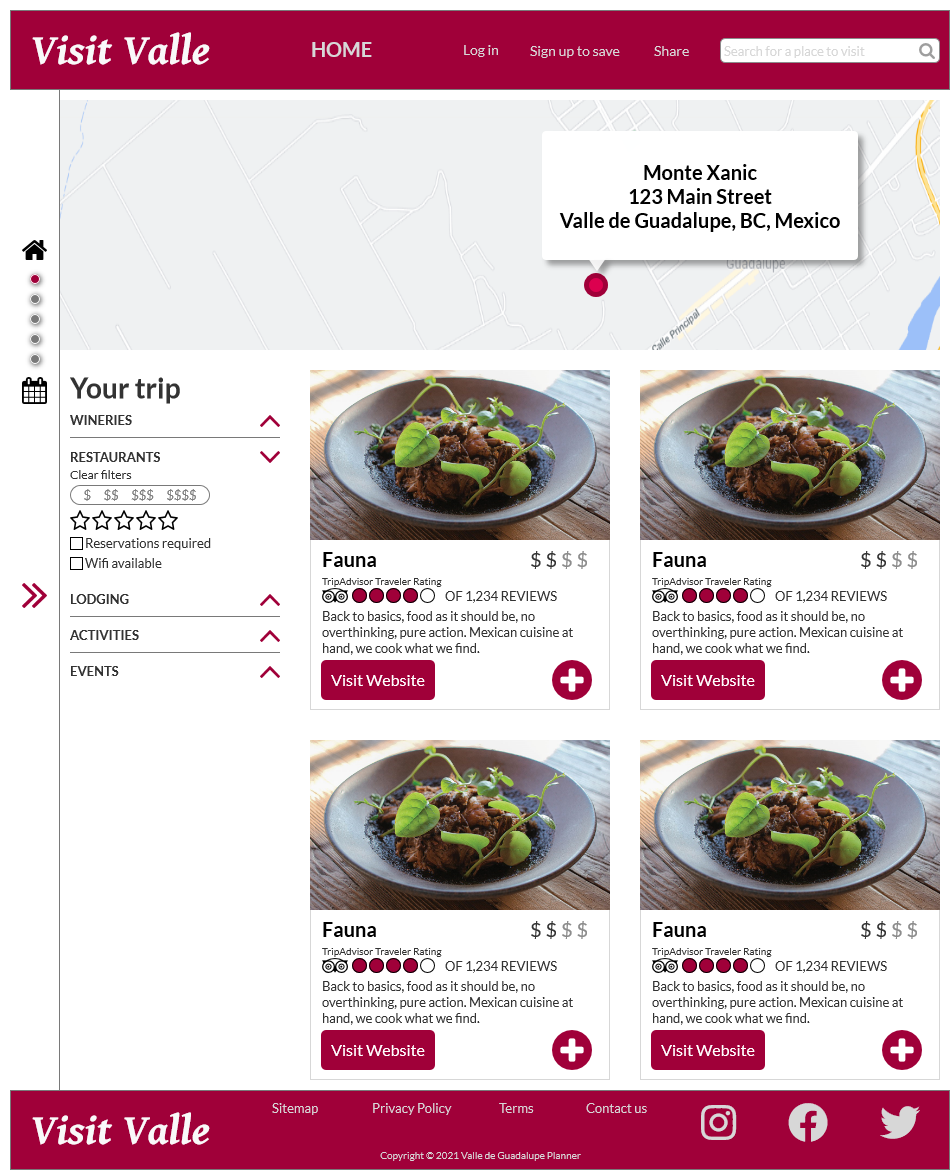
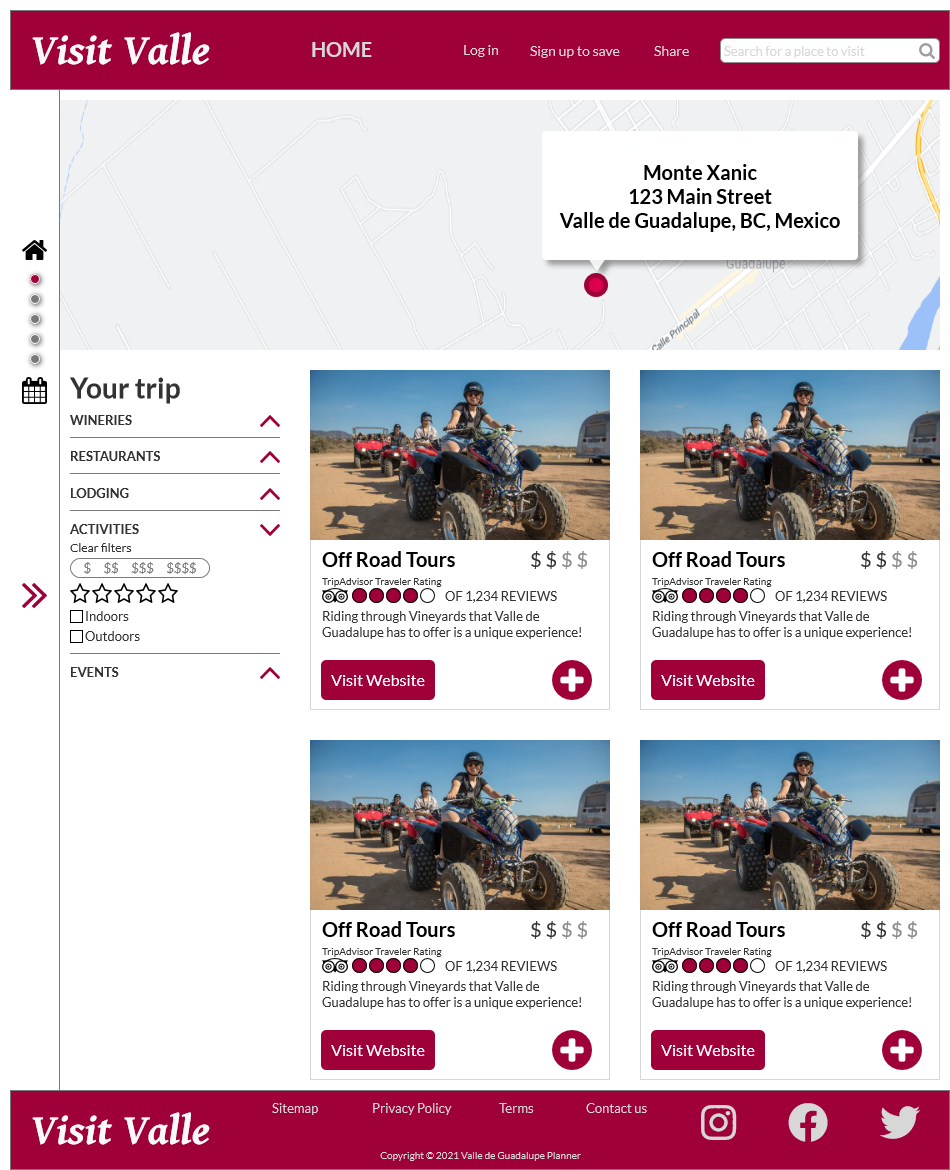
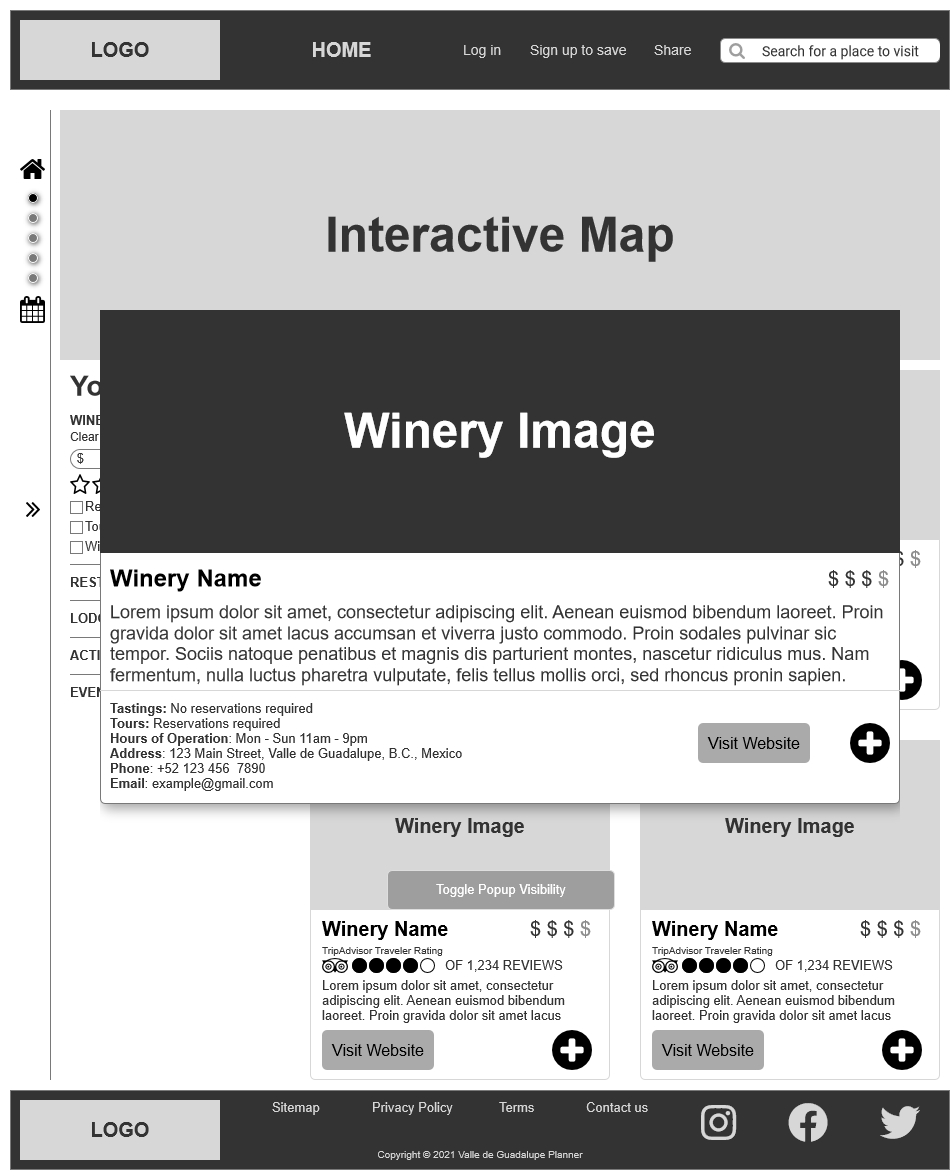
Interactivity was added to the wireframe including a fully functional collapsible side panel. The various filters operate as expected and the login, share, and individual cards pop up smaller windows with more information.







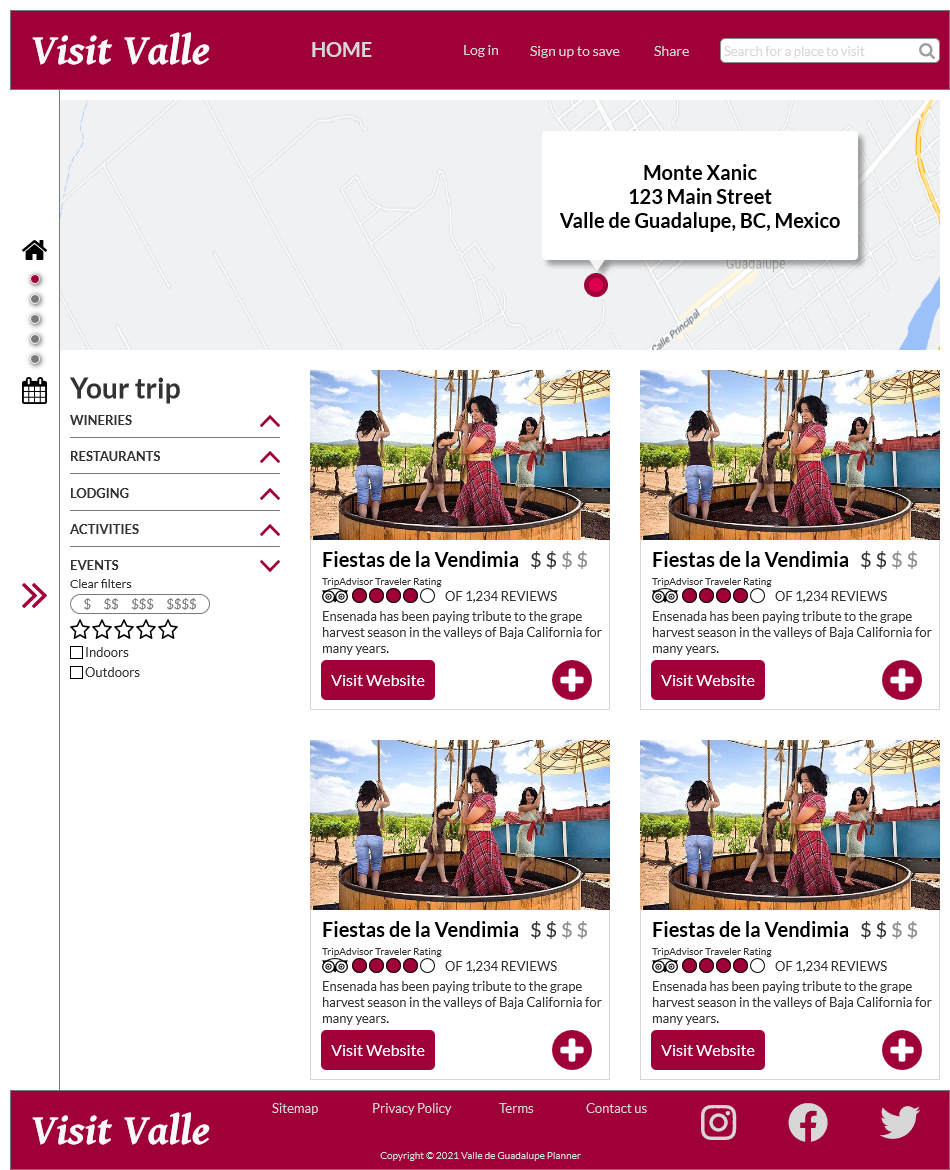
3 - Final Results
Images, fonts, and colors were added to bring the project to life. The interactivity was fine tuned. I learned a lot about creating user personas and applying them to a specific scenario as a way to measure if the design adds value for the user. Creating a storyboard was also a very interesting